17. How to embed an iframe in your website
How to publish your badge on your website?
Once you have received the unique iframe badge code you can embed it easily on your website following these steps:
- Go to the backend editor of the website
- Open the text editor
- Add the iframe badge code
- Save changes and update

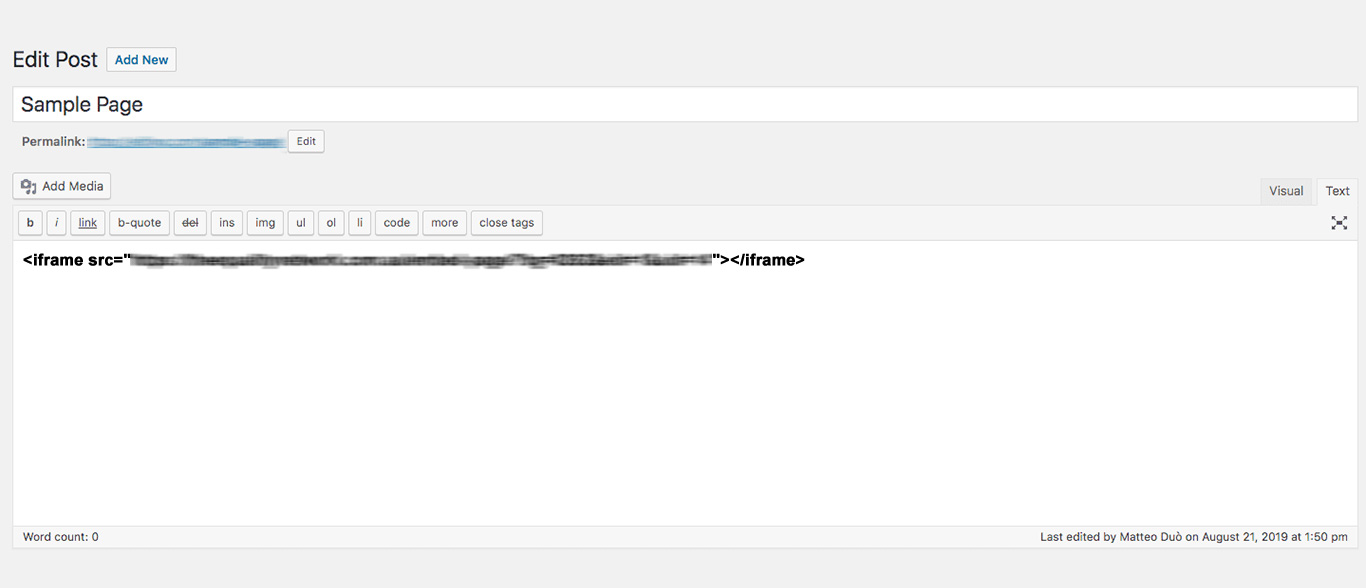
The above screenshot is of the text editor in the backend of your website.
All you have to do is add the iframe badge code in the blank space as demonstrated above.
Don’t forget to update the changes once done.
You can also embed the badge on the sidebar or to the footer of the website.
Here are some quick tutorials to help you with the same:
For WordPress website
How to add a badge in the footer of the WordPress website?
How to add a badge on the sidebar of the WordPress website?
For Wix website
How to add a badge in the footer of the Wix website?
How to add a badge on the sidebar of the Wix website
The badge would appear on your website like the screenshot shared below.

That’s it.
Did this help? Thumbs up or down.
If you still any assistance with the course portal, please feel free to reach out to me.
To do so, please click on the “Still Need Help” button below and by filling out the contact form.